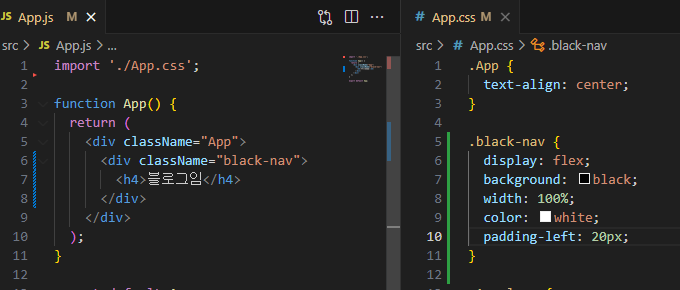
JSX 문법 1 : css를 주려할땐 class가 아닌 className

-> css를 주려고 할 때, class가 아닌 className으로 해야 한다.
-> 이유 : 저 공간은 원래 자바스크립트 코드 작성하는 공간이기 때문에 class라고 쓰면 자바스크립트 class 문법과 겹치기 때문에 className으로 해야 한다.
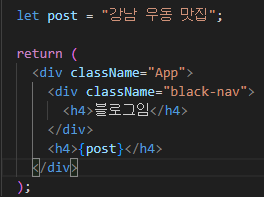
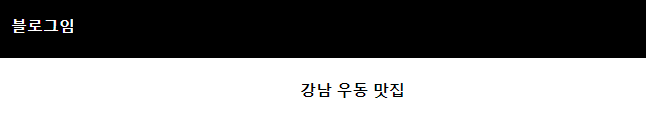
JSX 문법 2 : 변수를 JSX 내에서 값 출력할땐 {}문법


-> href, id, className, src 등 여러가지 html 속성들에도 가능하다.
-> 데이터 바인딩이라고 한다.
JSX 문법 3 : className 말고도 style을 넣을때 style={}도 가능


-> style={{스타일명: 값}}으로 object 자료형으로 넣어야 한다.
-> 스타일명은 카멜 케이스(Camel Case)로 작성해야함. font-size (x) , fontSize (o)
'React' 카테고리의 다른 글
| [React] Fragment 문법 (0) | 2023.12.14 |
|---|---|
| [React] object, array 자료형일 때, state 값 변경 하는 법 (0) | 2023.12.13 |
| [React] onClick 함수 사용법 (0) | 2023.12.12 |
| [React] 터미널에 warning 메세지 안뜨게 하는 방법 (0) | 2023.12.12 |
| [React] React 설치와 개발 환경 세팅 하기 (0) | 2023.12.12 |


