동적인 UI 만드는 순서
- html css로 미리 UI 디자인을 다 해놓고
- UI의 현재 상태를 state로 저장해두고
- state에 따라서 UI가 어떻게 보일지 조건문 등으로 작성
function Modal(){
return (
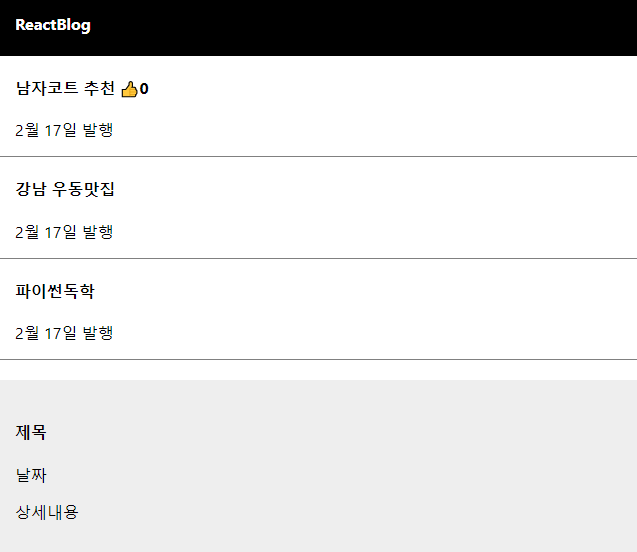
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
);
}-> 1. 모달창 디자인
let [modal, setModal] = useState(false);-> 2. UI(모달창)의 현재 상태를 state로 저장
{modal == true ? <Modal/> : null}-> 3. 삼항연산자를 통해 modal 변수가 true 값일때만 띄우고 아닐 때는 null을 준다.
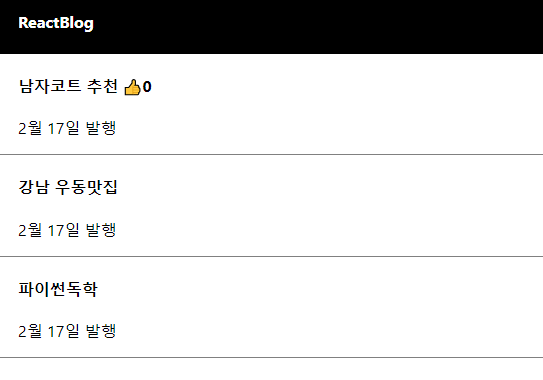
<div className='list' onClick={() => setModal(!modal)}>
<h4>{title[0]} <span onClick={() => setGood(good+1)}>👍</span>{good}</h4>
<p>2월 17일 발행</p>
</div>-> <div> 태그 클릭 시 !modal 값을 넣어서 현재의 값에 반대되는 값을 넣게 한다.

-> 클릭 전 (false)

-> 클릭 시 (true)
'React' 카테고리의 다른 글
| [React] props 문법 설명과 예제 (0) | 2023.12.14 |
|---|---|
| [React] map() 함수 설명과 예제 (0) | 2023.12.14 |
| [React] Component 문법 (0) | 2023.12.14 |
| [React] Fragment 문법 (0) | 2023.12.14 |
| [React] object, array 자료형일 때, state 값 변경 하는 법 (0) | 2023.12.13 |
