처음 세팅

- activity_main.xml 파일에 들어간 후 Design 탭 선택한 화면이다.
- 왼쪽 상단에 TextView를 드래그 해 ConstraintLayout 안에 드래그해 놓으면 생성되고 우측의 Attributes에서 수정
text

-> text를 뭘로 쓸 건지
textSize

-> 글자 크기(단위 sp)
크기 조절 match_parent, wrap_content

- wrap_content를 사용하면 입력한 내용에 맞게 뷰의 크기가 조절되고
- match_parent를 사용하면 parent 레이아웃 화면에 맞게 크기가 조절된다. (단위는 dp)
textColor 속성

-> text의 글자 색깔
background

-> text의 배경 색깔
layout_margin

-> TextView의 margin(바깥 여백)
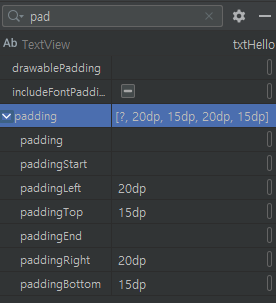
padding

-> TextView의 padding(안쪽 여백)
visibility

- visible = 보이게
- invisible = 안보이지만 영역은 남아 있게
- gone = 안보이고 영역도 사라지게
'Android Studio' 카테고리의 다른 글
| [Android Studio] 로그 처리하는 방법 (0) | 2023.12.21 |
|---|---|
| [Android Studio] EditText의 입력 받은 문자열 가져오는 방법 (0) | 2023.12.21 |
| [Android Studio] 안드로이드 애니메이션 오픈소스 라이브러리 사용하기 (0) | 2023.12.21 |
| [Android Studio] 레이아웃의 위젯 Activity에 연결하기 (1) | 2023.12.21 |
| [Android Studio] APP 이름 바꾸기, 아이콘 만들기 (0) | 2023.12.21 |
