전에 만든 포스팅하는 api를 이용해서 웹으로 구현해보려고 한다.
참고 : https://dongsu96.tistory.com/149
코드
import axios from "axios";
import { useState } from "react";
function Posting(){
let [content, setContent] = useState("");
let [file, setFile] = useState(null);
let [img, setImg] = useState("");
function post(){
if(content == "" || file == null) alert("입력 후 버튼");
const formData = new FormData();
formData.append("content", content);
formData.append("photo", file);
axios.post("URL", formData)
.then((res) => {
setImg(res.data.imgUrl);
})
.catch((e) => {
console.log(e);
})
}
return (
<div>
<input onChange={(e) => setContent(e.target.value)}/>
<input type="file" accept="image/*" onChange={(e) => {setFile(e.target.files[0])}}/>
<div>
<button onClick={() => post()}>포스팅버튼</button>
</div><br/><br/><br/>
{img !== "" && <div><div>{content}</div><img src={img}/></div>}
<img />
</div>
);
}
export default Posting;첫 화면

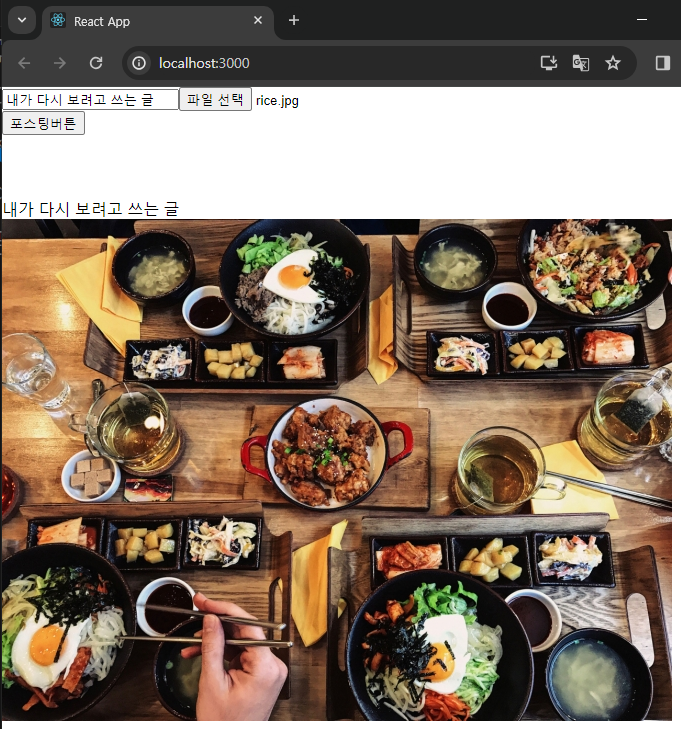
내용과 파일 선택 후 버튼 클릭 시

'React' 카테고리의 다른 글
| [React] 서버와 통신 중 jwt 토큰을 응답 받았을 때 사용하는 법, 만료 하는 법 (1) | 2024.01.03 |
|---|---|
| [React] react-fontawesome 패키지 사용법 (0) | 2023.12.29 |
| [React] 웹으로 Object detection API 구현하기 (1) | 2023.12.23 |
| [React] 웹에서 flask 서버로 통신해 검색 기능 구현하기 (1) | 2023.12.23 |
| [React] localhost:3000 -> flask 서버 통신 시 CORS 에러 해결 과정 (1) | 2023.12.23 |



