React
[React] Local Storage 사용 방법
dong_su
2023. 12. 22. 01:23
Local Storage란?
-> 유저의 브라우저에 정보를 저장하고 싶을 때 쓰는 공간이다.

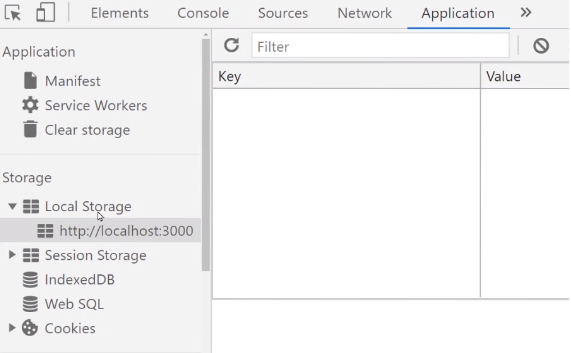
- 크롬 F12 (개발자 도구)의 Application 탭 들어가면 볼 수 있습니다.
- 사이트마다 5MB 정도의 문자 데이터를 저장할 수 있습니다.
- object 자료랑 비슷하게 key/value 형태로 저장합니다.
- 유저가 브라우저 청소를 하지 않는 이상 영구적으로 남아 있습니다.
- 밑에 있는 Session Storage도 똑같은데 브라우저 끄면 삭제됩니다.
사용 방법
# 추가하기
localStorage.setItem('데이터이름', '데이터');
# 가져오기
localStorage.getItem('데이터이름');
# 삭제하기
localStorage.removeItem('데이터이름')
-> js 파일 아무곳이나 사용 가능하다.
데이터가 array/object 자료형이라면
# 추가하기
localStorage.setItem('obj', JSON.stringify({name:'kim'}));
# 읽어오기
var a = localStorage.getItem('obj');
var b = JSON.parse(a)