Retrofit2 라이브러리를 이용해 API를 호출할 때,
Body에 json이 아닌 form-data로 데이터를 보내야 한다.

우선 api를 호출할 interface를 만들어준다.
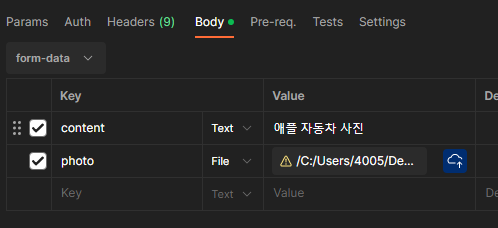
위 포스트맨 캡쳐처럼 photo라는 파일 데이터와 content라는 텍스트를 보낼 것이다.
// 포스팅 생성 API
@Multipart // 용량이 크기 때문에 쪼개서 보낸다는 의미의 어노테이션
@POST("/posting")
Call<Res> addPosting(@Header("Authorization") String token, @Part MultipartBody.Part photo, @Part("content")RequestBody content);
@Multipart를 사용, 위 코드같이 세팅한다.
사용 코드
Retrofit retrofit = NetworkClient.getRetrofitClient(AddActivity.this);
PostingApi api = retrofit.create(PostingApi.class);
SharedPreferences sp = getSharedPreferences(Config.PREFERENCE_NAME, MODE_PRIVATE);
String token = sp.getString("token", "");
token = "Bearer " + token;
// 보낼 파일
RequestBody fileBody = RequestBody.create(photoFile, MediaType.parse("image/jpg"));
MultipartBody.Part photo = MultipartBody.Part.createFormData("photo", photoFile.getName(), fileBody);
// 보낼 텍스트
RequestBody textBody = RequestBody.create(content, MediaType.parse("text/plain"));
Call<Res> call = api.addPosting(token, photo, textBody);
call.enqueue(new Callback<Res>() {
@Override
public void onResponse(Call<Res> call, Response<Res> response) {
dismissProgress();
if (response.isSuccessful()){
Snackbar.make(btnSave, "포스팅이 생성되었습니다.", Snackbar.LENGTH_SHORT).show();
finish();
} else if (response.code() == 400) {
Snackbar.make(btnSave, "파일이 없습니다.", Snackbar.LENGTH_SHORT).show();
} else if (response.code() == 500) {
Snackbar.make(btnSave, "DB 에러", Snackbar.LENGTH_SHORT).show();
}
}
@Override
public void onFailure(Call<Res> call, Throwable t) {
dismissProgress();
Snackbar.make(btnSave, "통신 실패", Snackbar.LENGTH_SHORT).show();
return;
}
});
'Android Studio' 카테고리의 다른 글
| [Android Studio] TabBar 만들기 (2) | 2024.01.09 |
|---|---|
| [Android Studio] 글로벌 표준시(UTC)를 로컬의 시간으로 변경하기 (1) | 2024.01.08 |
| [Android Studio] 카메라, 앨범 사용하기 (1) | 2024.01.05 |
| [Android Studio] AlertDialog array로 사용하기 (0) | 2024.01.05 |
| [Android Studio] Retrofit2 라이브러리를 이용할 CRUD 기능 처리 API 인터페이스 예시 (0) | 2024.01.05 |
