먼저 구글 클라우드 플랫폼 접속 후 로그인한다.

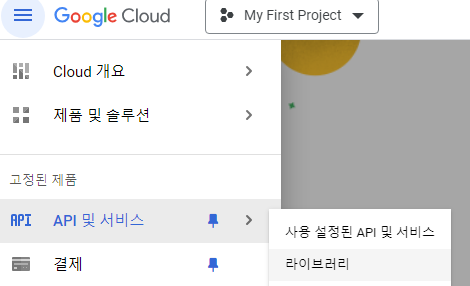
메뉴 - API 및 서비스 - 라이브러리 들어간다.

검색창에 maps 검색 후 위 Maps SDK for Android 사용 클릭 후 API 키를 생성한다.
이후 https://developers.google.com/maps/documentation/android-sdk/config?hl=ko 의 설명서를 보면서 진행한다.
pluginManagement {
repositories {
google()
mavenCentral()
gradlePluginPortal()
}
}settings.gradle.kts에 위 코드가 있는지 확인
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
}
}settings.gradle.kts에 위 코드가 있는지 확인
implementation("com.google.android.gms:play-services-maps:18.1.0")
// 필요에 의해 retrofit2 라이브러리도 추가
implementation("com.squareup.retrofit2:retrofit:2.9.0")
implementation("com.squareup.retrofit2:converter-gson:2.9.0")
implementation("com.squareup.okhttp3:logging-interceptor:4.9.0")build.gradle.kts (Module :app)에 위 라이브러리 추가
id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin")build.gradle.kts (Module :app)의 맨 위 plugins에 위 코드 추가
id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") version "2.0.1" apply falsebuild.gradle.kts (Project: 프로젝트명)의 plugins에 위 코드 추가
MAPS_API_KEY=발급받은 API 키local.properties에 위 코드 추가
// 필요 시 retrofit2 사용하기 위한 권한
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission
android:name="android.permission.WRITE_EXTERNAL_STORAGE" />AndroidManifest.xml의 <manifest>와 <application>태그 사이에 위 코드 추가
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />AndroidManifest.xml의 <application>과 <activity>태그 사이에 위 코드 추가
세팅을 다 했다면,
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map">
</fragment>맵을 띄울 액티비티.xml 파일의 Code에 위 코드처럼 변경한다.
해당 액티비티.java 파일 코드
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
// 지도 띄우는 함수
mapFragment.getMapAsync(new OnMapReadyCallback() {
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
// 맵이 화면에 나타나면 작업할 코드를 작성한다.
// 위도, 경도로 위치데이터 세팅
LatLng myLocation = new LatLng(37.5429, 126.6772);
// 지도의 중심을 내가 정한 위치로 세팅
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom(myLocation, 17));
// 마커를 만들어서 지도에 표시
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(myLocation);
markerOptions.title("서구청역");
googleMap.addMarker(markerOptions).setTag(0);
MarkerOptions markerOptions1 = new MarkerOptions();
markerOptions1.position(new LatLng(37.5428, 126.6762));
markerOptions1.title("연희카페");
googleMap.addMarker(markerOptions1).setTag(1);
googleMap.setOnMarkerClickListener(new GoogleMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(@NonNull Marker marker) {
int tagId = (int) marker.getTag();
if (tagId == 0){
} else if (tagId == 1) {
}
String title = marker.getTitle();
Toast.makeText(MainActivity.this, title + "입니다.", Toast.LENGTH_SHORT).show();
return false;
}
});
}
});
}
}
'Android Studio' 카테고리의 다른 글
| [Android Studio] 현재 내 위치(위도, 경도)값을 가지고 오는 방법 (0) | 2024.01.10 |
|---|---|
| [Android Studio] 안드로이드 에뮬레이터 GPS 설정하는 법 (0) | 2024.01.10 |
| [Android Studio] TabBar Fragment 사용하기 (1) | 2024.01.10 |
| [Android Studio] TabBar 만들기 (2) | 2024.01.09 |
| [Android Studio] 글로벌 표준시(UTC)를 로컬의 시간으로 변경하기 (1) | 2024.01.08 |

